Looking for a way to add an Instagram feed to your WordPress website?
We’ll show you how to achieve this using the most user-friendly WordPress plugin for Instagram: Spotlight PRO.
By the end of this tutorial, you’ll be able to create, design, and embed your feed in just 3 steps:
- Install Spotlight PRO and connect your account
- Design your Instagram feed
- Embed your Instagram feed

Want to take a step further? We’ll show you all that Spotlight has to offer.
Let’s get started.
Why you should add an Instagram feed to your website
So you’ve built your website using WordPress, one of the leading CMS platforms. Now it’s time to market your business.
Displaying your Instagram posts is a surefire way to do just that. But your Instagram feed can be used for more than just a gallery. Let’s dig into how you can get more conversions, and increase your sales and followers.
- First and foremost, Instagram posts produce stunning galleries. Displaying them on your site means you no longer have to update your Insta account and your website. Using a plugin like Spotlight PRO, can take care of everything for you.
- Adding a “Follow me on Instagram” button can help direct website visitors to your Instagram account, resulting in more followers.
- Your tagged Instagram posts make excellent social proof. But what exactly is that? Social proof is the social phenomenon where people copy the actions of others. Displaying your clients using your product will help generate more sales as new potential customers get enticed.
- Use shoppable Instagram feeds to funnel website visitors to your WooCommerce products.
- Need to reach out to a wider audience? Display your Instagram posts to open up your images to the world.
How to embed your Instagram feed
While WordPress allows you to insert separate Instagram posts manually, this won’t work if you’ve got a lot of posts to upload.
The best way to display your Instagram posts is to use, what’s called an Instagram feed plugin. In this tutorial, we’ll be using Spotlight PRO. Used by over 40,000 brands and creators, this plugin has received a 5/5 star rating and continuously strives to innovate with every update.

Spotlight PRO is an easy-to-use plugin with countless customization options to help you create and design your perfect Instagram feed.
You’ll require zero technical knowledge to get your feeds up and running. What’s more, it’s completely responsive and SEO-friendly right out of the box.
Let’s look at the step-by-step instructions to embed your Instagram feed.
How to embed your Instagram feed (step-by-step guide)
Step 1: Install Spotlight PRO and connect your account
Start off by installing Spotlight PRO. You will need to purchase a Spotlight license and upload it to your website. Then follow the steps below.
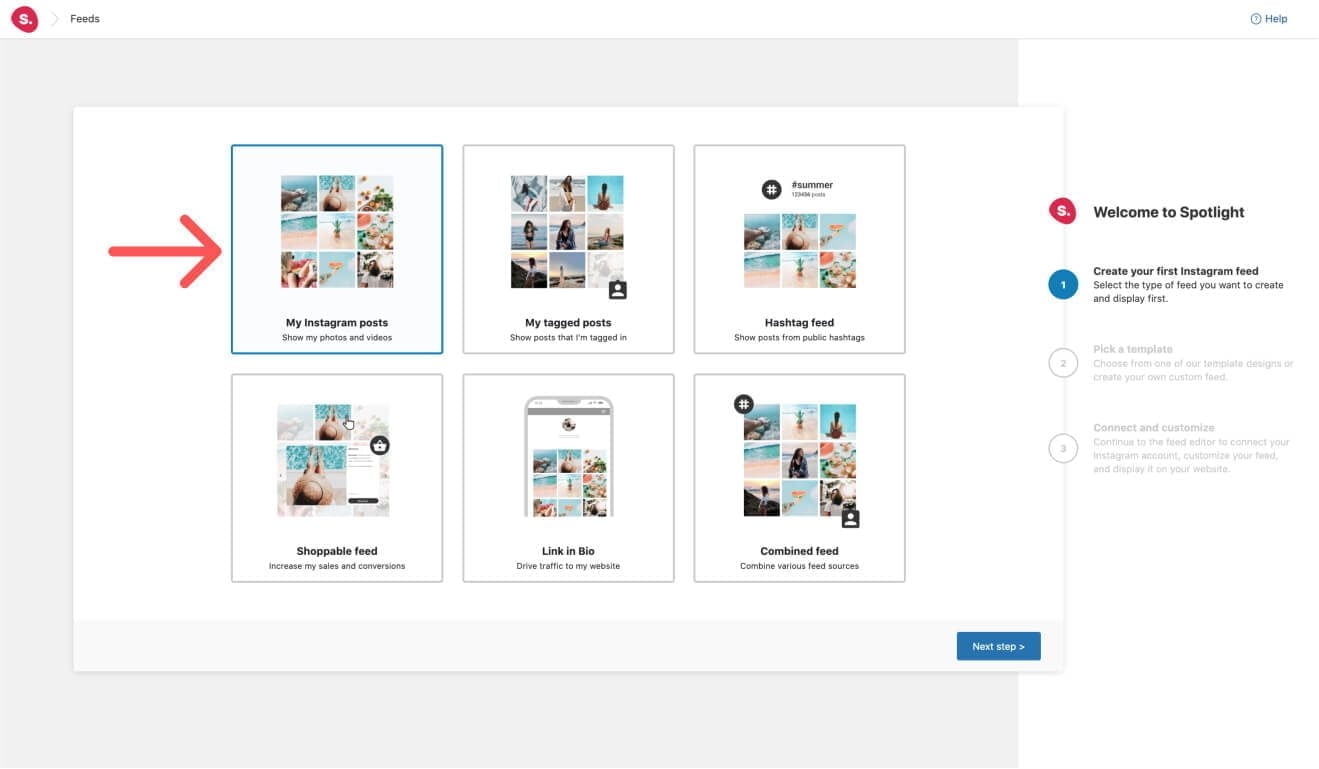
The plugin will ask you to choose the type of feed you would like to create. Choose between your Instagram posts, tagged posts, hashtag feeds, shoppable feeds, a link in bio feed, and a combined feed.

Next, choose a template. In this example, I opted for the Carousel template which displays my Instagram feed in a scrollable row – perfect for footers.

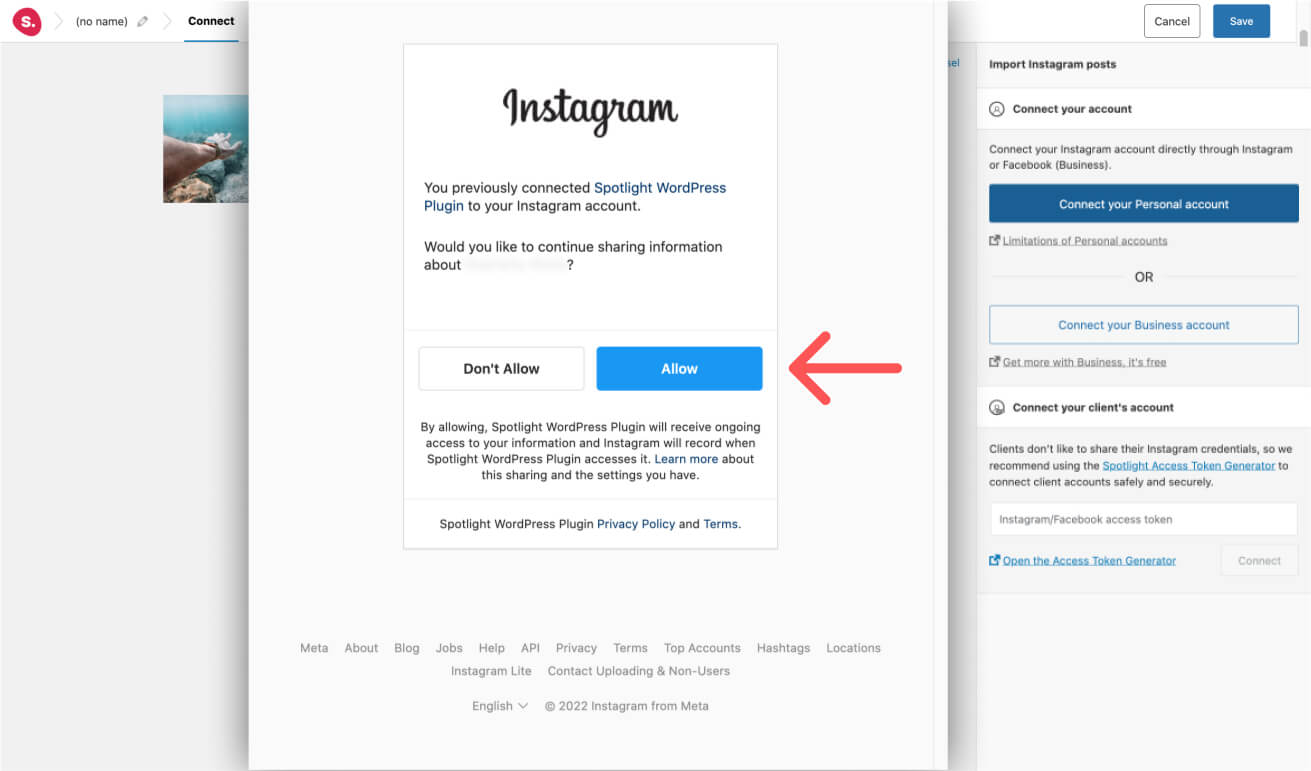
The third step is to connect your Instagram account. In Spotlight click the “Connect your Personal (or Business) account” button and a popup will appear, asking you to allow access to your Instagram account.

Once your account is connected, you’ll see your Instagram posts within Spotlight!

Step 2: Design your Instagram feed
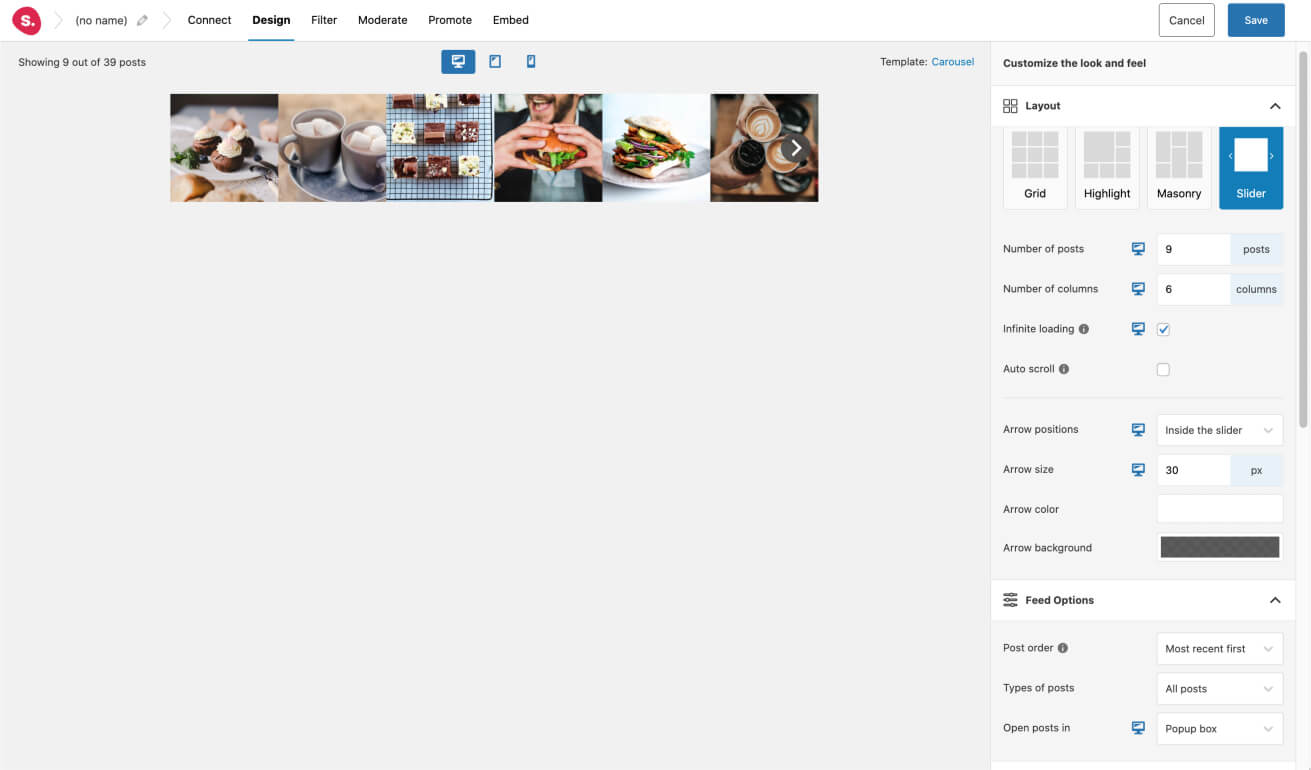
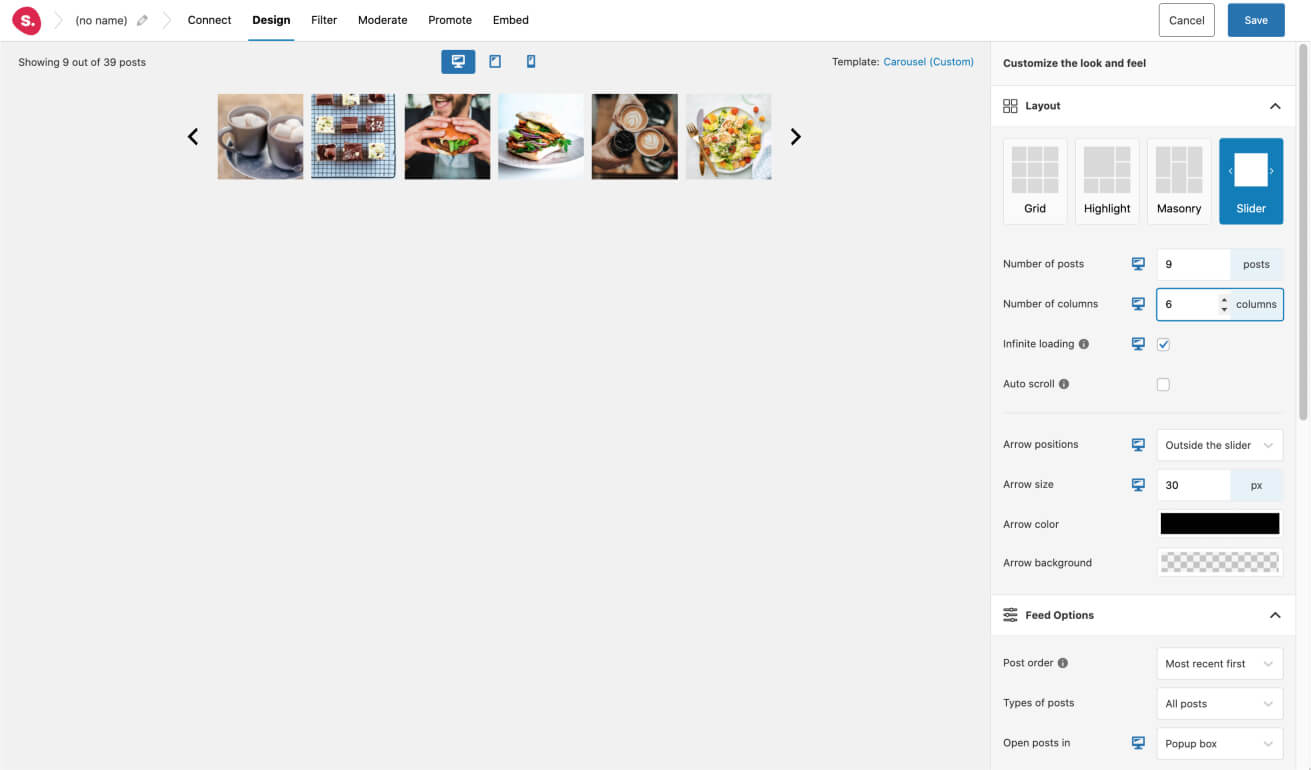
Next, go to the Design tab where we’ll make a few adjustments to ensure that our new feed is designed to match our website. In this example, I added some padding around the images and moved the arrows to be outside the feed.

You’ll be able to do much more than that if you want to. Spotlight comes with over 40 customization options so you’ll surely be covered.
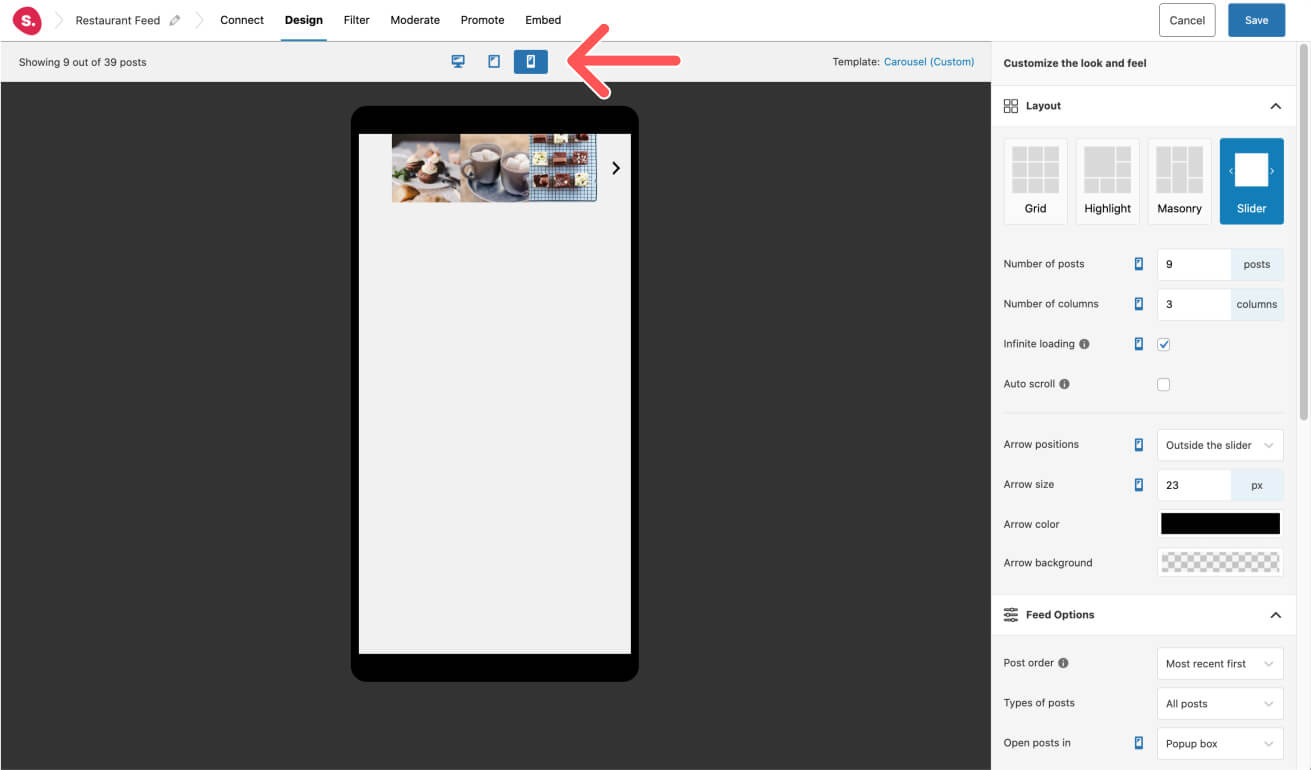
Spotlight is also fully responsive. This means that your Instagram posts will look good on any device. You can even make changes to the feed’s appearance for each device. For instance, I opted for a 3-column feed on mobile devices.

Step 3: Embed your Instagram feed
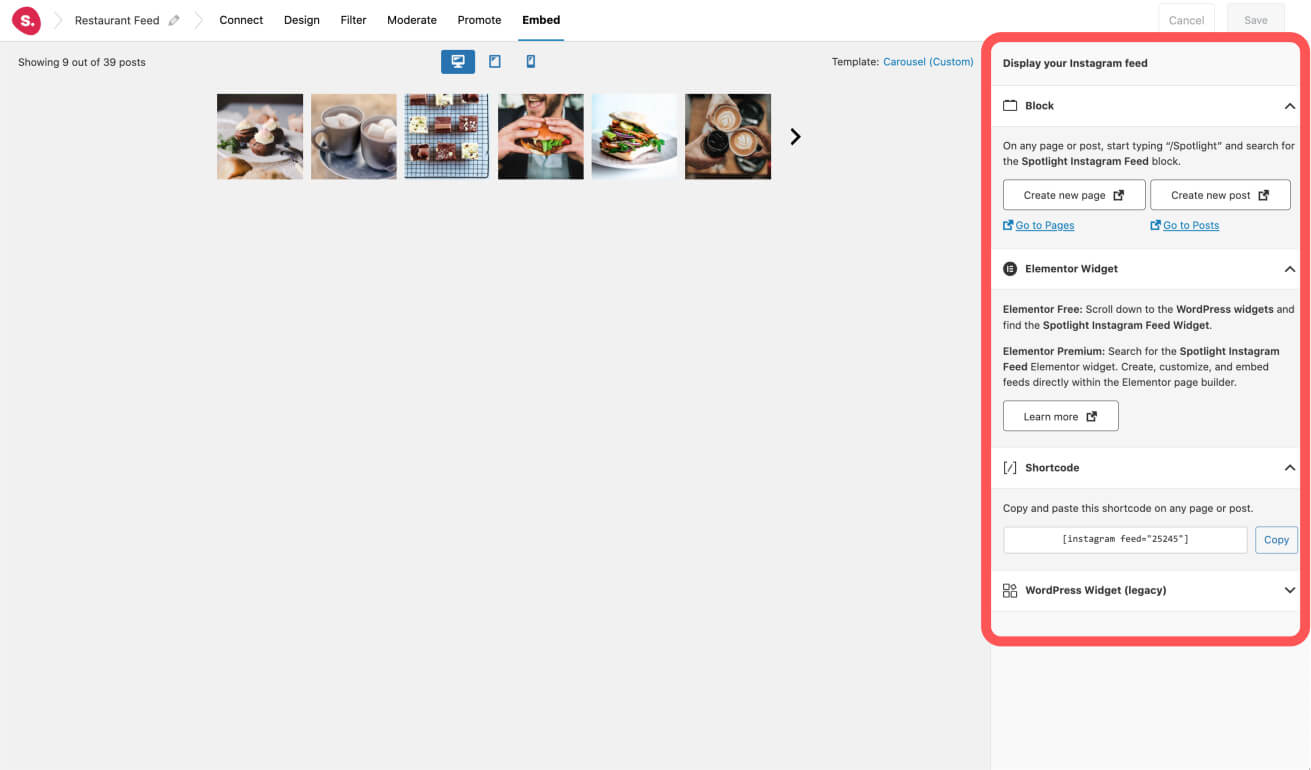
To finish things off, it’s time to embed your Instagram feed. There are various ways you can do this. You can use the Spotlight block within the block editor or Full Site Editing. Alternatively, you can use the Elementor widget if your site is built using the popular page builder.
However, in most cases, the shortcode will be more than enough to display your feed. In this example, we’ll be adding the feed to our footer using the automatically generated shortcode.

In a couple of seconds, you’ll be able to show off your Instagram feed throughout your website!

Do more with Spotlight PRO
Filter your Instagram feed
Filtering is a great option to help narrow down what you want to show in your Instagram feeds.
Spotlight gives you two methods of filtering: hashtag and caption filtering. The method is pretty similar in both options. Simply type in the hashtag or word in the caption that you would like to show or hide in your feed and Spotlight will then go through your posts and adjust the feed accordingly.

Moderate your Instagram feed
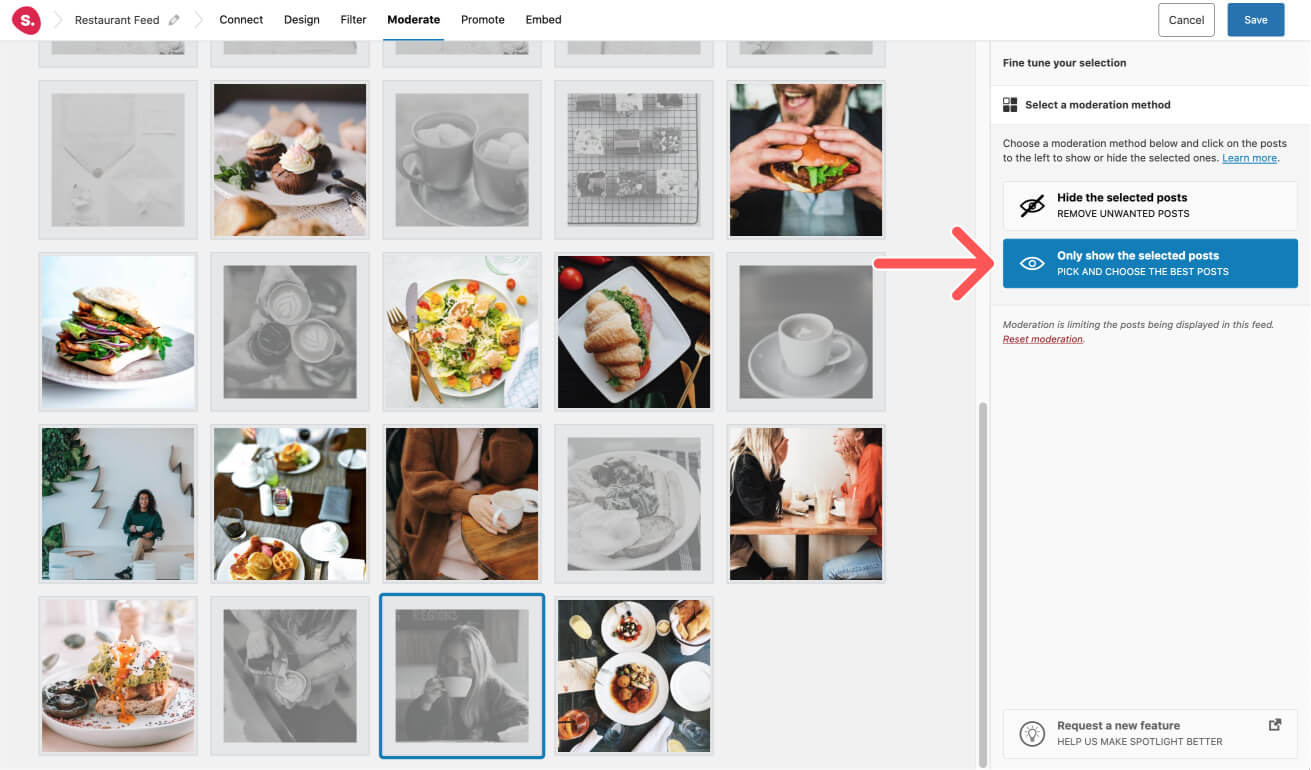
You can also moderate your feed. This means that you can select which posts to show up in your Instagram feed.
Start by heading over to the Moderate tab and click on the posts you wish to see. Spotlight will then automatically update the feed.

Promote your posts or WooCommerce products
If you’re looking for a way to promote your posts, pages, or WooCommerce products, then look no further. Spotlight lets you link your Instagram posts to any URL.
For example, in the example used throughout this tutorial, we’ve displayed a restaurant feed in the footer of the website. With the promote feature, you can now link your Instagram posts to your WooCommerce site. In this case, we can link the post showing a burger to the WooCommerce product listing for a burger.
That way, a website visitor can be redirected to the page when they click on the post, and there, they can place their order.

Conclusion
In this post, we’ve looked at how you can add an Instagram feed to your website easily, using the Spotlight PRO plugin.
To get started, download the Spotlight plugin here.













